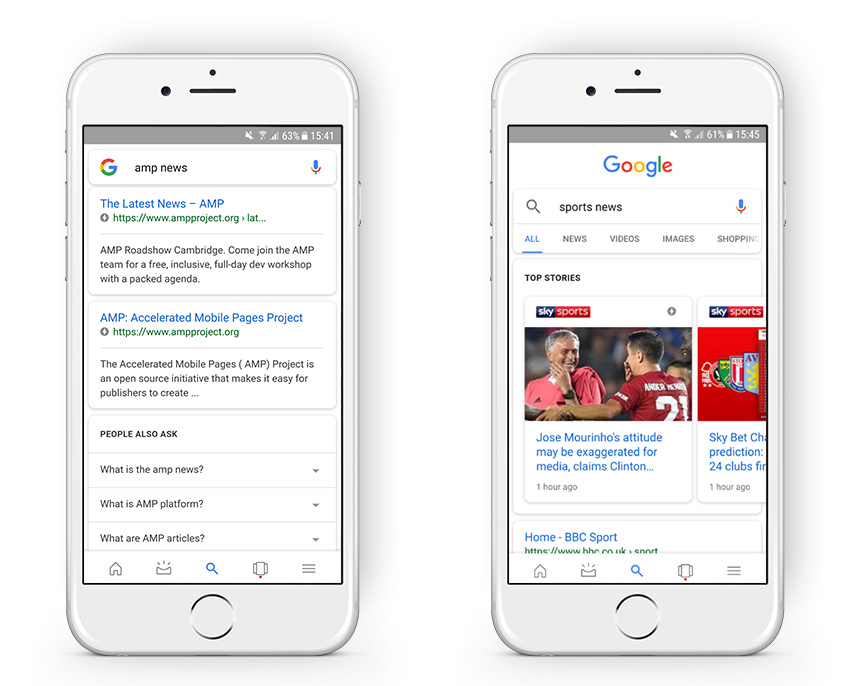
Accelerated Mobile Pages (AMPs) were first introduced to mobile web users in February 2016. Initially, AMP versions of pages were displayed in the “Top Stories” carousel section of Google’s mobile search results. In September 2016, Google began displaying AMP web links within their main organic mobile search results.
But what are Accelerated Mobile Pages? And what are the benefits of implementing AMP for site owners and their users?

AMP is an open source initiative designed for creating web pages that load almost instantly. It enables publishers and site owners to improve the load speed of their pages and consequently provide a better user experience for their readers.
Accelerated Mobile Pages are just another faster version of a standard HTML web page, using a stripped down code called AMP HTML. This AMP page can be linked to, and controlled by you just like a standard HTML page.
AMP consists of 3 core components, which combine to create the mobile web pages:
AMP pages are made discoverable by search engines using the following tag:
In most cases there will be one version of the page as a non-AMP page, and a version that uses AMP. In this instance, the non-AMP page would be given the following tag:
And the AMP page would be given:
So, the tag on the non-AMP version tells the search engines that there is an AMP version of this content available and where to find this.
The tag on the AMP version tells the search engines where the content originated from, using a canonical tag.
AMP is an attractive concept for mobile web users, providing advantages when it comes to browsing on their mobile devices.

AMP offers a number of benefits to websites as well as their users.
AMP can be used by any website regardless of industry. If you’re looking to improve page speed for your website’s pages, then AMP could be the route to go down. It is worth remembering though, that there are limitations. So a page that features a lot of JavaScript for example, may not work with AMP due to its restrictions.
AMP lends itself most perfectly to sites that publish news articles or blog posts, which can feature in Google’s AMP carousel. Articles don’t tend to rely heavily on JavaScript and so won’t be limited by AMP’s restrictions.
As well as news sites, ecommerce sites have been proven to increase conversions due to the use of AMP on product pages.
The use of AMP can help reduce the load time of your mobile web pages, increase user engagement with your website, and lead to more sales and conversions. The benefits to users and site owners are clear, making AMP something certainly worth considering for any site.