Please note: the Core Web Vitals update has been pushed back to June 2021
Over the last few years, page experience has become more and more important for users who want a seamless online experience. And for a while now, Google has taken this into account with ranking factors, such as page load speed and mobile-friendliness - all helping sites score the top spot.
In late-May, Google announced one of their next ranking updates with the introduction of three Core Web Vitals, which focus on more page experience metrics than ever before. This update has been released far in advance and is set to come into force in May 2021.
Here’s what Google has said about the ranking update:
“The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimising for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.” 1
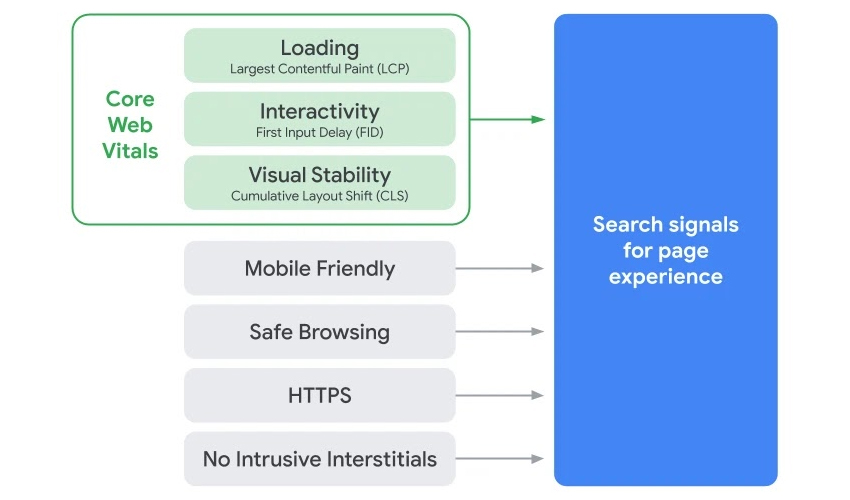
Core Web Vitals are a set of new metrics found in Google Search Console and can be used to help site owners measure how their user experience performs on the web. They report on many statistics about speed, responsiveness and visual stability.
Combined with previous experience reports such as mobile-friendliness and HTTPS security, Google aims to provide site owners with comprehensive metrics for a holistic picture of the page experience.

Up to now, it has been difficult for developers to determine how quickly a web page loads as many metrics do not perceive the loading speed the same as users do. Previous metrics such as First Contentful Paint (FCP) only report on the time it took for the first element to load on the screen. This metric means that often page speeds are perceived faster than they actually are; as if the first element to load is a loading bar, this skews the results significantly.
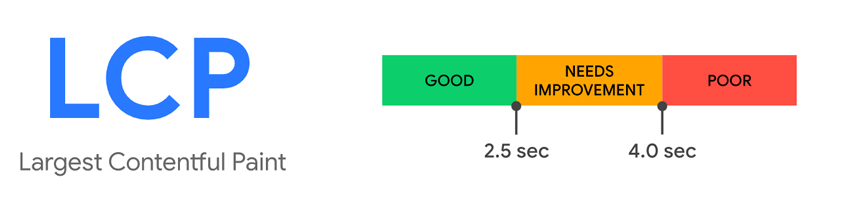
So to fix this and provide a more realistic page loading speed score, the Largest Contentful Paint metric looks at the time taken for the largest page element to load which is likely to match the user’s own experience much more accurately.
In Google Search Console, site owners can see how quickly users are seeing the content on their site and contact their developer if the metric is showing that the page is slow. The site should aim to have an LCP element show within the first 2.5 seconds of a page beginning to load.

For site users, the first impression is everything. Without a good experience, they’ll just leave.
The second Core Web Vital is First Input Delay and aims to quantify a user’s first impression. It does this by looking at the time from a user's initial interaction with a site (by clicking a link or button, for example) to how long it takes the site to process and respond to the action.
To provide a strong first impression and a high level of responsiveness, site owners should aim for an FID score of fewer than 100 milliseconds and this can again be found in Google Search Console.
One of the worst page experience crimes is to have jumpy content that causes users to accidentally click the wrong button or link. This is called a layout shift and occurs when a page element jumps from one rendered frame to another. Not only is this annoying, but it can also cause users to make incorrect actions such as purchasing an item they did not intend on buying.
Layout shifts will seriously damage a user’s page experience and cause them to not return to your site, so CLS is an important metric to consider.
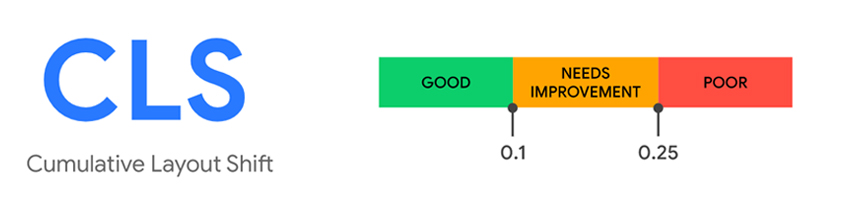
The CLS score takes a look at unexpected layout shifts that occur during the lifespan of the page. It is calculated by looking at how unstable elements are and the distance that the unstable elements move in the frame. You can read more about the layout shift score in detail here.
To deliver a positive page experience, sites should have a CLS score of less than 0.1.

As announced, Core Web Vital scores will not affect your ranking until May 2021, meaning that site owners have plenty of time to improve their page experience.
Google has also released the following statement which hints at the weight that page experience will play in determining a page’s rank:
“While all of the components of page experience are important, we will prioritise pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
So while content is king, page experience should not be forgotten. While it may not hold as much ranking value as content, site owners should still consider page experience as important to ensure that users are seamlessly able to complete important actions on a site.
Even though Core Web Vitals are not ranking factors right now, Google has already released the functionality in Google Search Console to take a look at how your site scores in the three tests. You can find the scores under the Enhancements section.
Here, site owners will be able to find how their site scores on mobile and desktop, and see the specific pages that need improvement. You’ll also be able to see which of the three Core Web Vitals the issue refers to, making it easy to know where to improve.
The new ranking update may sound very technical and complicated to some, but the main takeaway is to ensure that the user’s onsite experience is the best it can be. At Freebook Global Technologies, our developers and technical SEO experts will be happy to assess how your site scores with the new Core Web Vitals and complete functionality updates to ensure that your site doesn’t miss out on ranking when the algorithm update comes into play in May 2021. Just fill out our contact form and we'll be in touch!
1 Google., 2020. Evaluating page experience for a better web. [online] Google Webmaster Central Blog. Available at: https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html [Accessed 30 June 2020].